Hier meine Notizen des Udacity-MOOCs CS256 „Mobile Web Development“, Lesson 1 bis 3:
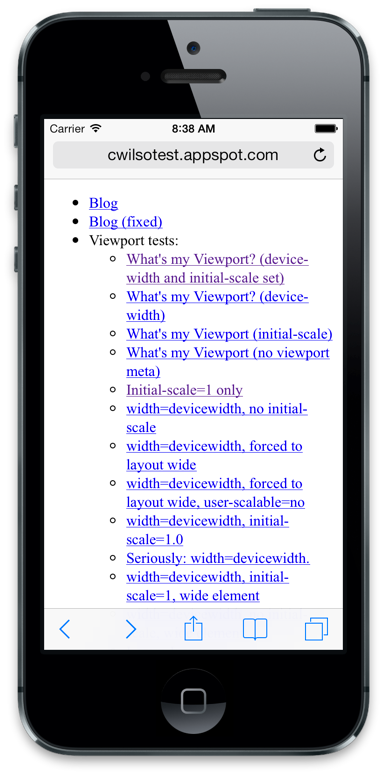
Vorab: Der Autor Chris Wilson hat Materialien und Tests unter
http://cwilsotest.appspot.com abgelegt.
In meinem .bash_profile habe ich mir ein Kommando für den iPhone-Simulator wie folgt definiert:
.bash_profile
# iPhone Simulator
function iPhone { export SIM_DIR=/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer;
„$SIM_DIR/Applications/iPhone Simulator.app/Contents/MacOS/iPhone Simulator“
-SimulateApplication
$SIM_DIR/SDKs/iPhoneSimulator6.1.sdk/Applications/MobileSafari.app/MobileSafari;}

Unter Mac OS X kann man den Simulator auch drehen und schütteln:

Zuerst kommt Chris Wilson auf den HTML-Meta-Tag „viewport“ zu sprechen, mit dem man die Darstellung von HTML-Seiten in Browsern auf mobilen Endgeräten spezifizieren kann:
Browser gehen von einer Standard-Breite (default width) von 980 px aus, wenn man nichts anderes angibt, z.B.
<meta name=“viewport“ content=“width=640„>
Stattdessen kann man die Breite aber auch abhängig vom Gerät machen:
<meta name=“viewport“ content=“width=device-width„>
Ebenso kann man den Skalierungsfaktor verändern:
<meta name=“viewport“ content=“width=device-width,initial-scale=2„>
Dieser Skalierungsfaktor ist wichtig für die Adaptierung von Hoch- zu Querformat (Portrait- zu Landscape-Mode) auf iOS-Geräten. Beim Skalierungsfaktor 2 wird nur die Hälfte des Textes angezeigt. Daher wird auf auf iOS-Geräten empfohlen, den Skalierungsfaktor bei 1 zu belassen. Er sollte aber angegeben werden, damit der ganze Text in seiner ganzen Breite angezeigt wird. Also besser:
<meta name=“viewport“ content=“width=device-width,initial-scale=1„>
Browser gehen von einer Standard-Breite (default width) von 980 px aus und skalieren dann mit dem Skalierungsfaktor = Zoomingfaktor, um die Seite an die Bildschirmgröße anzupassen.
In den CSS-Styles kann man auch prozentuale Angaben machen, die die Größe relativ zum Viewport beschreiben:
- style=“width:20vw; margin-top: -85vh;“
- 1vw = 1% of the viewport width
- 1vh = 1% of the viewport height
- 1vmin = Minimum
- 1vmax = Maximum
In welchen Browsern man diese neuen Maße verwenden darf, liest man auf http://caniuse.com/#search=vw
Beispiel, wie man einen Knopf erzeugt, der min. ein Drittel der Bildschirm-Größe ausmacht:
<style>
button { width: 33vmin; height: 33vmin; }
</style>
<button>Push me!</button>
3 einfache Regeln für „mobile-only“ Webseiten:
- Darstellung im Desktop-Browser sollte auch immer möglich sein.
- Wenn man mehrere URLs für den gleichen Inhalt hat, sollte man im Kopf der HTML-Seite mit <link rel=“canonical“ href=“http://my_domain.de/my_canonical_url.html“ /> die kanonische URL angeben.
- Wenn man in seiner Web App von Umleitungen (redirect) Gebrauch macht, sollte man immer auf äquivalente (mobile oder Desktop-) Webseiten umleiten, nicht auf die Top-Seite.
Was sind kanonische URLs?
http://googlewebmastercentral.blogspot.de/2009/02/specify-your-canonical.html
z.B.: <link rel=“canonical“ href=“http://www.h-brs.de“ />
Keine aufdringlichen Zwangsinteraktionen („doorslam offender“): Lass den Nutzer einer Webseite genau das so schnell und einfach wie möglich erledigen, wozu er auf diese Webseite gekommen ist. Vergraule ihn nicht mit aufdringlichen Angeboten, Werbungen, Formularen und sonstigen Zwangsinteraktionen, die ihn von seiner eigentlichen Tätigkeit ablenken oder gar ganz abhalten, so dass er genervt die Seite verlässt, ohne sein Ziel erreicht zu haben. Solche aufdringlichen Zwangsinteraktionen nennt Wilson „doorslam offender“: Sie schlagen vor dem Nutzer die Türe zu. Der Nutzer kann nicht sofort und direkt genau den Raum betreten, in den er gelangen will, sondern muss sich mit Dingen beschäftigen, die ihn nicht interessieren und deretwegen er nicht auf die Webseite gegangen ist.
Ziel ist die adaptive Erfahrung (adaptive experience) mit unterschiedlichsten Geräten, aber dem gleichen Sinn und Zweck.
