Hier meine Notizen des Udacity-MOOCs CS256 „Mobile Web Development“, Lesson 4 „Fluid Layout“:
Fließende Darstellung („Fluid Layout„) hat viele Vorteile gegenüber fester Darstellung (fixed layout):
- Geräteunabhängigkeit
- Mobile Endgeräte werden unterstützt
- Verschiedene Bildschirmtypen bis hin zu Retina Display werden unterstützt
- Platz wird besser genutzt
- Lesbarkeit erhöht sich
- Bedienfreundlichkeit (Usability) erhöht sich
- Beitrag zur Accessability
Bei einer fließenden Darstellung („Fluid Layout„) sollte man darauf achten:
- alle Flächen auf dem Bildschirm sinnvoll zu nutzen
- sich an unterschiedliche Bildschirm-Größen und -Typen automatisch anzupassen
- FlexBox zu nutzen
Fließende Darstellung („Fluid Layout„) arbeitet nicht mit einer festen Pixel-Anzahl, sondern:
- prozentuale statt absolute Angaben:
- relativ zur Bildschirm-Größe: „width:20%“
- relativ zur Viewport-Größe:
- style=“width:20vw; margin-top: -85vh;“
- 1vw = 1% of the viewport width
- 1vh = 1% of the viewport height
- 1vmin = Minimum
- 1vmax = Maximum
- „em„-Einheiten aus CSS: 1 em = Font-Größe (font-size) = Wie breit ist ein Schriftzeichen? default=16px (Wikipedia: „An em is a unit of measurement in the field of typography, equal to the currently specified point size. The name of em is related to M. Originally the unit was derived from the width of the capital “M” in the given typeface.“)
- „rem„-Einheiten aus CSS3: „The rem unit (or “root em” unit) has pretty good browser support: IE9+, FF3.6+, Chrome, Safari 5+, and Opera 11.6+.“ default=16px
Fluid Layout erreicht man mit
- FlexBox
- em– und rem-Einheiten für Text
- prozentuale Angaben für den Rest
- Pixel-Angaben im Notfall mit entsprechenden Browser- und Geräte-(Device)-Weichen (Fallunterscheidungen, die man in JavaScript programmieren muss)
CSS3-Mittel für Fluid Layout sind:
- FlexBox: { display: flex; }
Unter http://html5please.com/#flexbox liest man, dass die FlexBox-Spec drei große Revisionen durchlaufen hat und man in vielen Browsern daher unterschiedliche vorliegen hat. Hier zeigt sich In Lesson 4 sollte man nun im „FlexBox-Tutorial“ interaktiv Fluid Layout ausprobieren. FlexBox ist erst ab iOS 7 so richtig implementiert. Effekt: Mein Browser (Safari Version 7.0.1 (9537.73.11)) friert ein. Scheint doch zuuuu neu zu sein!?
![]()

Anders Chrome: keine Probleme.
Also muss man wieder nachschauen, welcher Browser schon „FlexBox-ready“ ist: http://caniuse.com/flexbox
Die offizielle Spezifikation findet man unter „W3C Candidate Recommendation, 18 September 2012„. Danach ist „flex layout“ { display: flex; } ein neuer layout mode nach
- block { display: block; } ,
- inline { display: inline; } ,
- table { display: table; } und
- positioned layout.
display kann noch weitere Werte annehmen, siehe http://www.mediaevent.de/css/position-display.html.Beispiel von W3C:
<style>
#deals {
display: flex; /* Flex layout so items have equal height */
flex-flow: row wrap; /* Allow items to wrap into multiple lines */
}
.sale-item {
display: flex; /* Lay out each item using flex layout */
flex-flow: column; /* Lay out item’s contents vertically */
}
.sale-item > img {
order: -1; /* Shift image before other content (in visual order) */
align-self: center; /* Center the image cross-wise (horizontally) */
}
.sale-item > button {
margin-top: auto; /* Auto top margin pushes button to bottom */
}
</style>
<section id=’deals‘>
<section class=’sale-item‘>
<h1>Computer Starter Kit</h1>
<p>This is the best computer money can buy, if you don’t have much money.
<ul>
<li>Computer
<li>Monitor
<li>Keyboard
<li>Mouse
</ul>
<img src=’images/computer.jpg‘
alt=’You get: a white computer with matching peripherals.‘>
<button>BUY NOW</button>
</section>
<section class=’sale-item‘>
…
</section>
…
</section>
FlexBox-Tutorials findet man unter:
- http://webkrauts.de/artikel/2012/css3-flexbox-abloesung-fuer-float-layouts
- http://css-tricks.com/snippets/css/a-guide-to-flexbox/
- http://blog.kulturbanause.de/2013/07/einfuhrung-in-das-flexbox-modell-von-css/
- https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Flexible_boxes
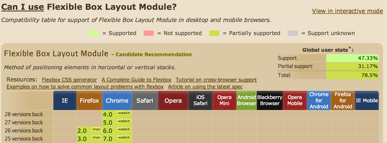
Wilson: „FlexBox is super powerful and super easy to use!!!„, leider aber nur in 47,33% der Browser: http://caniuse.com/flexbox
![]()
Zum Glück gibt es aber Flexie und HTML5please:
- http://flexiejs.com/: Cross-browser support for the Flexible Box Model
- https://github.com/doctyper/flexie Legacy support for the CSS3 Flexible Box Model
- http://html5please.com/#flexbox:
- „The flexbox spec has changed significantly through three major revisions (Chris Coyier shares how to tell which flexbox you’re looking at). The current version is now a W3C Candidate Recommendation and is considered stable. There are presently no robust polyfills for the current spec, however it’s possible to mix old and new flexbox for maximum browser support.
- The new spec is now implemented in all 5 major desktop browsers. On mobile, the old spec is in Android browser 2.1 and Firefox Mobile, and the new spec is in iOS Mobile Safari 7, Chrome, Opera Mobile and Blackberry. Dive into Flexbox is a good overview of the spec, Opera has a great tutorial to learn from: Flexbox — fast track to layout nirvana?. Additionally, the flexbox docs at MDN and CSS Tricks‘ A Complete Guide to Flexbox provide strong reference documentation for all properties and values. The Putting Flexbox into Practice slide deck shares a practical path of using flexbox today.
- You should look at the Solved by Flexbox solution playground and work with the following tools to iterate and find your layout and syntax: Flexbox Please!, Flexy Boxes, and Flexplorer.“
Hier sieht man schon die Schwierigkeiten einer Classroom-Aufbereitung aktueller Themen, die sich in einer sehr dynamischen Entwicklung befinden: Ein Lehrbuch, auf das man sich verlassen kann, in dem alles stimmt und funktioniert, was drin steht, kann man für aktuelle, halbfertige Themen nicht erstellen. Die xMOOC-Produktion muss daher den Mittelweg zwischen Aktualität und Klassenraum-Tauglichkeit finden, was nicht leicht sein dürfte: Ist das Thema zu alt, interessiert sich keiner dafür. Ist es zu neu, so ist die Software noch im Beta-Stadium, noch nicht auf allen Geräten implementiert und sehr wackelig.
Classroom ist wie Cleanroom künstlich, soll vor der wilden, bunten, realen Welt schützen, gaukelt den Studierenden aber auch eine heile Welt vor, wie sie nicht existiert. Daher gibt es überzeugende Stimmen, die die schützende Hülle des Klassenzimmers ganz aufheben wollen: Sollen doch die Studierenden gleich am wirklichen, echten Leben teilhaben und dort mitentwickeln, wo gerade aktuell entwickelt wird. Schließlich tun das auch viele Hobbyisten, Schüler, Hausfrauen und -männer aus purem Interesse und Leidenschaft für die Sache. Warum also nicht auch Studierende? Studierende sollen im echten Wikipedia mitschreiben, -diskutieren und -korrigieren, nicht in einem geschützten eLearning-Wiki. Studierende sollen in echten Open Source-Projekten mitentwickeln, nicht in didaktischen Spielprojekten. Didaktik war gestern, das echte Leben ist heute reichhaltig und vernetzt genug, dass man darin lernen kann. Die ganze Welt ist das Klassenzimmer!
